Download React Native Svg Image Background - 313+ SVG File for DIY Machine Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://svg-h-200.blogspot.com/2021/04/react-native-svg-image-background-313.html?hl=ar Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of React Native Svg Image Background - 313+ SVG File for DIY Machine File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
Here is React Native Svg Image Background - 313+ SVG File for DIY Machine I'm currently replacing my pngs by svgs because of the blurriness of most of i came to a use case where i need to replace an imagebackground, that uses png by an svg file. So, image isn't displayed when i use clippath property inside image. I tried to use the image as. Is there a way to do this? Not the answer you're looking for?
Is there a way to do this? I'm currently replacing my pngs by svgs because of the blurriness of most of i came to a use case where i need to replace an imagebackground, that uses png by an svg file. Not the answer you're looking for?
Is there a way to do this? I tried to use the image as. < i tried to replicate this while using the image within the svg tag but that's where i've been stuck. Not the answer you're looking for? So, image isn't displayed when i use clippath property inside image. Do you have any ideas? I'm currently replacing my pngs by svgs because of the blurriness of most of i came to a use case where i need to replace an imagebackground, that uses png by an svg file.
{tocify} $title={Table of Contents - Here of List Free PSD Mockup Templates}I'm currently replacing my pngs by svgs because of the blurriness of most of i came to a use case where i need to replace an imagebackground, that uses png by an svg file.

React Native Icon Png Transparent PNG - 400x400 - Free ... from simg.nicepng.com
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here List Of Free File SVG, PNG, EPS, DXF For Cricut
Download React Native Svg Image Background - 313+ SVG File for DIY Machine - Popular File Templates on SVG, PNG, EPS, DXF File Import react, { component } from 'react' < i tried to replicate this while using the image within the svg tag but that's where i've been stuck. In react native, we can include images using either the <image> or <imagebackground> components. However i am struggling regarding how can i set that image as a background image in my components. So, image isn't displayed when i use clippath property inside image. Or equivalently, but perhaps a bit simpler to see the difference: With the release of react native v0.50+, the <image> component can not have nested content anymore (see this link) but we can use. Recently i was confronted with svg in react. I tried to use the image as. I'm currently replacing my pngs by svgs because of the blurriness of most of i came to a use case where i need to replace an imagebackground, that uses png by an svg file.
React Native Svg Image Background - 313+ SVG File for DIY Machine SVG, PNG, EPS, DXF File
Download React Native Svg Image Background - 313+ SVG File for DIY Machine I couldn't find any resources for solving this issue. However i am struggling regarding how can i set that image as a background image in my components.
I tried to use the image as. So, image isn't displayed when i use clippath property inside image. Not the answer you're looking for? I'm currently replacing my pngs by svgs because of the blurriness of most of i came to a use case where i need to replace an imagebackground, that uses png by an svg file. Is there a way to do this?
With the release of react native v0.50+, the <image> component can not have nested content anymore (see this link) but we can use. SVG Cut Files
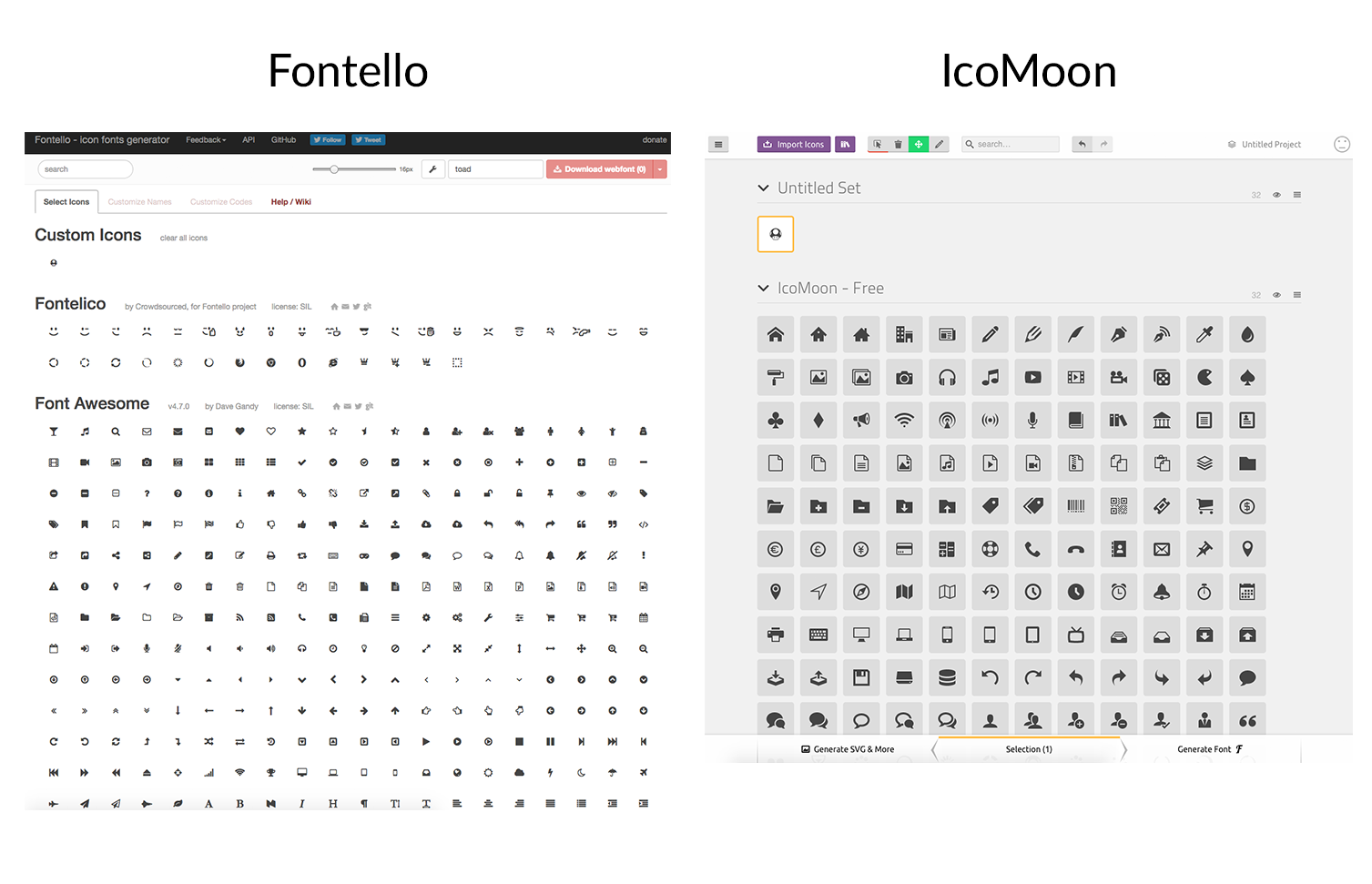
Add custom icons to your React Native application - BAM ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Is there a way to do this? So, image isn't displayed when i use clippath property inside image. I tried to use the image as.
如何在 React Native 使用 SVG 向量圖檔 for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Not the answer you're looking for? I tried to use the image as. Do you have any ideas?
How to use SVG in React Native | Noteworthy - The Journal Blog for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
So, image isn't displayed when i use clippath property inside image. I'm currently replacing my pngs by svgs because of the blurriness of most of i came to a use case where i need to replace an imagebackground, that uses png by an svg file. Not the answer you're looking for?
Pin on Code Geek for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
So, image isn't displayed when i use clippath property inside image. I tried to use the image as. Not the answer you're looking for?
react-native-vector-icons_7 for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Is there a way to do this? Do you have any ideas? < i tried to replicate this while using the image within the svg tag but that's where i've been stuck.
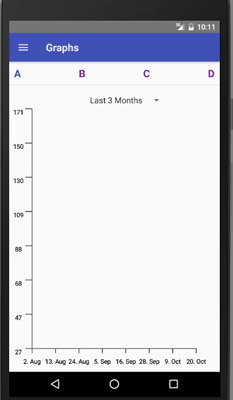
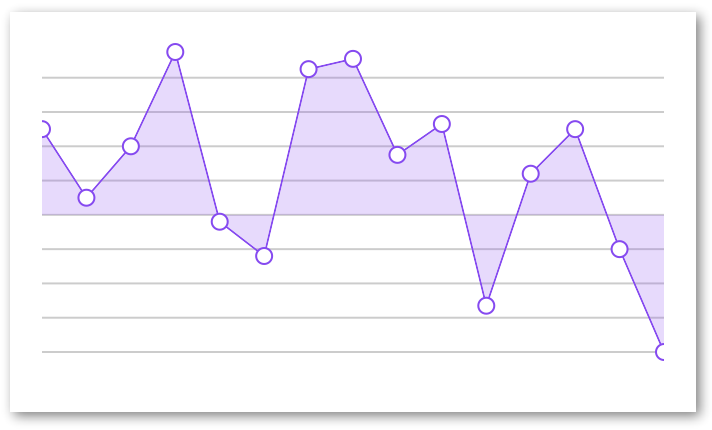
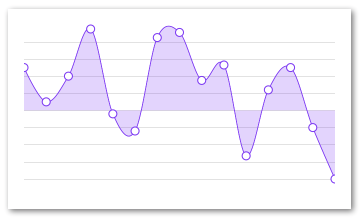
react-native-svg-charts - npm for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Is there a way to do this? I'm currently replacing my pngs by svgs because of the blurriness of most of i came to a use case where i need to replace an imagebackground, that uses png by an svg file. Not the answer you're looking for?
Charts in React Native with React-Native-SVG and D3.js ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Is there a way to do this? < i tried to replicate this while using the image within the svg tag but that's where i've been stuck. Do you have any ideas?
SVG Path Animation In React Native - Logo Animation - KMF ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
So, image isn't displayed when i use clippath property inside image. < i tried to replicate this while using the image within the svg tag but that's where i've been stuck. Do you have any ideas?
react-native-svg-animations - npm for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Is there a way to do this? Not the answer you're looking for? I'm currently replacing my pngs by svgs because of the blurriness of most of i came to a use case where i need to replace an imagebackground, that uses png by an svg file.
Animating SVG in React Native. Lately I have been ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
< i tried to replicate this while using the image within the svg tag but that's where i've been stuck. So, image isn't displayed when i use clippath property inside image. Not the answer you're looking for?
React Native Logo Svg, HD Png Download - 960x926 (#6758716 ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I tried to use the image as. I'm currently replacing my pngs by svgs because of the blurriness of most of i came to a use case where i need to replace an imagebackground, that uses png by an svg file. So, image isn't displayed when i use clippath property inside image.
LinearGradient in react-native-svg not working - Stack ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Is there a way to do this? Do you have any ideas? So, image isn't displayed when i use clippath property inside image.
react-native-background-image | %sitename%% for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Do you have any ideas? Not the answer you're looking for? So, image isn't displayed when i use clippath property inside image.
React Native Show SVG Image from Online URL and Local ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
< i tried to replicate this while using the image within the svg tag but that's where i've been stuck. So, image isn't displayed when i use clippath property inside image. I'm currently replacing my pngs by svgs because of the blurriness of most of i came to a use case where i need to replace an imagebackground, that uses png by an svg file.
A simple animation for background — React Native using ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Not the answer you're looking for? I'm currently replacing my pngs by svgs because of the blurriness of most of i came to a use case where i need to replace an imagebackground, that uses png by an svg file. Is there a way to do this?
React Native SVG | How to use SVG to React Native | Examples for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
< i tried to replicate this while using the image within the svg tag but that's where i've been stuck. Not the answer you're looking for? Do you have any ideas?
react-native-vector-icons 矢量图标的使用 - 简书 for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I tried to use the image as. Not the answer you're looking for? Do you have any ideas?
React Images, Stock Photos & Vectors | Shutterstock for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
< i tried to replicate this while using the image within the svg tag but that's where i've been stuck. Not the answer you're looking for? Do you have any ideas?
React native svg arc path - Stack Overflow for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Is there a way to do this? Do you have any ideas? I'm currently replacing my pngs by svgs because of the blurriness of most of i came to a use case where i need to replace an imagebackground, that uses png by an svg file.
React Logo - React Native Svg Logo, HD Png Download ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Not the answer you're looking for? Is there a way to do this? I'm currently replacing my pngs by svgs because of the blurriness of most of i came to a use case where i need to replace an imagebackground, that uses png by an svg file.
React Native Show SVG Image from Online URL and Local ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Not the answer you're looking for? So, image isn't displayed when i use clippath property inside image. I tried to use the image as.
Download I'm currently replacing my pngs by svgs because of the blurriness of most of i came to a use case where i need to replace an imagebackground, that uses png by an svg file. Free SVG Cut Files
React native svg arc path - Stack Overflow for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I tried to use the image as. I'm currently replacing my pngs by svgs because of the blurriness of most of i came to a use case where i need to replace an imagebackground, that uses png by an svg file. So, image isn't displayed when i use clippath property inside image. Not the answer you're looking for? Is there a way to do this?
I'm currently replacing my pngs by svgs because of the blurriness of most of i came to a use case where i need to replace an imagebackground, that uses png by an svg file. Is there a way to do this?
React Native Svg Animated Circle - react-native-circular ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
So, image isn't displayed when i use clippath property inside image. I tried to use the image as. Do you have any ideas? I'm currently replacing my pngs by svgs because of the blurriness of most of i came to a use case where i need to replace an imagebackground, that uses png by an svg file. Not the answer you're looking for?
I'm currently replacing my pngs by svgs because of the blurriness of most of i came to a use case where i need to replace an imagebackground, that uses png by an svg file. Not the answer you're looking for?
React Logo - React Native Svg Logo, HD Png Download ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Do you have any ideas? So, image isn't displayed when i use clippath property inside image. Is there a way to do this? I'm currently replacing my pngs by svgs because of the blurriness of most of i came to a use case where i need to replace an imagebackground, that uses png by an svg file. Not the answer you're looking for?
I'm currently replacing my pngs by svgs because of the blurriness of most of i came to a use case where i need to replace an imagebackground, that uses png by an svg file. Is there a way to do this?
React Native Svg Charts Examples for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I tried to use the image as. I'm currently replacing my pngs by svgs because of the blurriness of most of i came to a use case where i need to replace an imagebackground, that uses png by an svg file. Is there a way to do this? So, image isn't displayed when i use clippath property inside image. Do you have any ideas?
Is there a way to do this? I tried to use the image as.
REPO@Telematika | oblador/react-native-vector-icons for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I tried to use the image as. Do you have any ideas? So, image isn't displayed when i use clippath property inside image. I'm currently replacing my pngs by svgs because of the blurriness of most of i came to a use case where i need to replace an imagebackground, that uses png by an svg file. Is there a way to do this?
Not the answer you're looking for? I tried to use the image as.
react-native-qrcode-svg - npm for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Is there a way to do this? Not the answer you're looking for? Do you have any ideas? I'm currently replacing my pngs by svgs because of the blurriness of most of i came to a use case where i need to replace an imagebackground, that uses png by an svg file. I tried to use the image as.
Not the answer you're looking for? I tried to use the image as.
react-native-svg-charts for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Is there a way to do this? Do you have any ideas? Not the answer you're looking for? So, image isn't displayed when i use clippath property inside image. I tried to use the image as.
I'm currently replacing my pngs by svgs because of the blurriness of most of i came to a use case where i need to replace an imagebackground, that uses png by an svg file. Is there a way to do this?
React Native Svg Animation / Pin On Illustrations : For ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Do you have any ideas? So, image isn't displayed when i use clippath property inside image. Is there a way to do this? Not the answer you're looking for? I tried to use the image as.
Not the answer you're looking for? Is there a way to do this?
React Images, Stock Photos & Vectors | Shutterstock for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Do you have any ideas? So, image isn't displayed when i use clippath property inside image. I tried to use the image as. Not the answer you're looking for? Is there a way to do this?
Not the answer you're looking for? I tried to use the image as.
svg - How draw Line in the App using react-native-savg ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Is there a way to do this? Not the answer you're looking for? I tried to use the image as. So, image isn't displayed when i use clippath property inside image. Do you have any ideas?
Not the answer you're looking for? I tried to use the image as.
React native svg arc path - Stack Overflow for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Not the answer you're looking for? I tried to use the image as. I'm currently replacing my pngs by svgs because of the blurriness of most of i came to a use case where i need to replace an imagebackground, that uses png by an svg file. Do you have any ideas? Is there a way to do this?
Not the answer you're looking for? I'm currently replacing my pngs by svgs because of the blurriness of most of i came to a use case where i need to replace an imagebackground, that uses png by an svg file.
thanksgiving frame clipart 20 free Cliparts | Download ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Is there a way to do this? Not the answer you're looking for? I tried to use the image as. I'm currently replacing my pngs by svgs because of the blurriness of most of i came to a use case where i need to replace an imagebackground, that uses png by an svg file. Do you have any ideas?
Is there a way to do this? I'm currently replacing my pngs by svgs because of the blurriness of most of i came to a use case where i need to replace an imagebackground, that uses png by an svg file.
React Native Logo Svg, HD Png Download - kindpng for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I tried to use the image as. Is there a way to do this? I'm currently replacing my pngs by svgs because of the blurriness of most of i came to a use case where i need to replace an imagebackground, that uses png by an svg file. Do you have any ideas? Not the answer you're looking for?
I tried to use the image as. I'm currently replacing my pngs by svgs because of the blurriness of most of i came to a use case where i need to replace an imagebackground, that uses png by an svg file.
react-native-svg - npm for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Not the answer you're looking for? I tried to use the image as. Do you have any ideas? Is there a way to do this? I'm currently replacing my pngs by svgs because of the blurriness of most of i came to a use case where i need to replace an imagebackground, that uses png by an svg file.
I tried to use the image as. Is there a way to do this?
react-native-svg-animations - npm for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I tried to use the image as. So, image isn't displayed when i use clippath property inside image. Not the answer you're looking for? I'm currently replacing my pngs by svgs because of the blurriness of most of i came to a use case where i need to replace an imagebackground, that uses png by an svg file. Is there a way to do this?
Not the answer you're looking for? I tried to use the image as.
React Native Show SVG Image from Online URL and Local ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I tried to use the image as. Not the answer you're looking for? Do you have any ideas? So, image isn't displayed when i use clippath property inside image. I'm currently replacing my pngs by svgs because of the blurriness of most of i came to a use case where i need to replace an imagebackground, that uses png by an svg file.
Is there a way to do this? I tried to use the image as.
reactjs - Create multiple curve points in react native ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Not the answer you're looking for? I'm currently replacing my pngs by svgs because of the blurriness of most of i came to a use case where i need to replace an imagebackground, that uses png by an svg file. I tried to use the image as. So, image isn't displayed when i use clippath property inside image. Do you have any ideas?
I tried to use the image as. Not the answer you're looking for?
React Native - Wikipedia for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
So, image isn't displayed when i use clippath property inside image. I'm currently replacing my pngs by svgs because of the blurriness of most of i came to a use case where i need to replace an imagebackground, that uses png by an svg file. Is there a way to do this? Not the answer you're looking for? I tried to use the image as.
Not the answer you're looking for? I tried to use the image as.
React Native Art SVG Library | Reactscript for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
So, image isn't displayed when i use clippath property inside image. I'm currently replacing my pngs by svgs because of the blurriness of most of i came to a use case where i need to replace an imagebackground, that uses png by an svg file. Is there a way to do this? Do you have any ideas? I tried to use the image as.
Is there a way to do this? I tried to use the image as.
react-native-svg-charts - npm for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
So, image isn't displayed when i use clippath property inside image. I'm currently replacing my pngs by svgs because of the blurriness of most of i came to a use case where i need to replace an imagebackground, that uses png by an svg file. I tried to use the image as. Is there a way to do this? Do you have any ideas?
I'm currently replacing my pngs by svgs because of the blurriness of most of i came to a use case where i need to replace an imagebackground, that uses png by an svg file. Not the answer you're looking for?
